
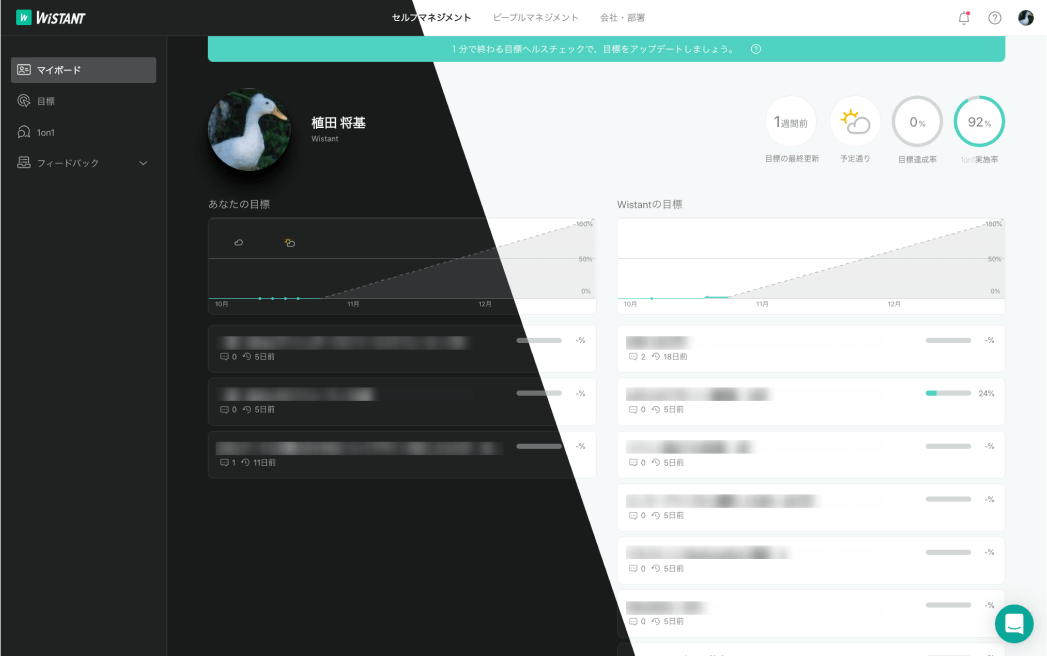
組織で働く人のパフォーマンスを最大化するマネジメント実行支援ツール
Wistant
時代の変化とともに、マネジメントは過渡期を迎え、多くの企業が組織課題に直面しています。Wistantは、メンバーのパフォーマンス向上のハードルとなっているマネジメントの課題が発見され、またその解決となるマネジメント施策の実行もサポートします。
オーナー
RELATIONS株式会社
参画期間
2017年 〜 現在
私の担当
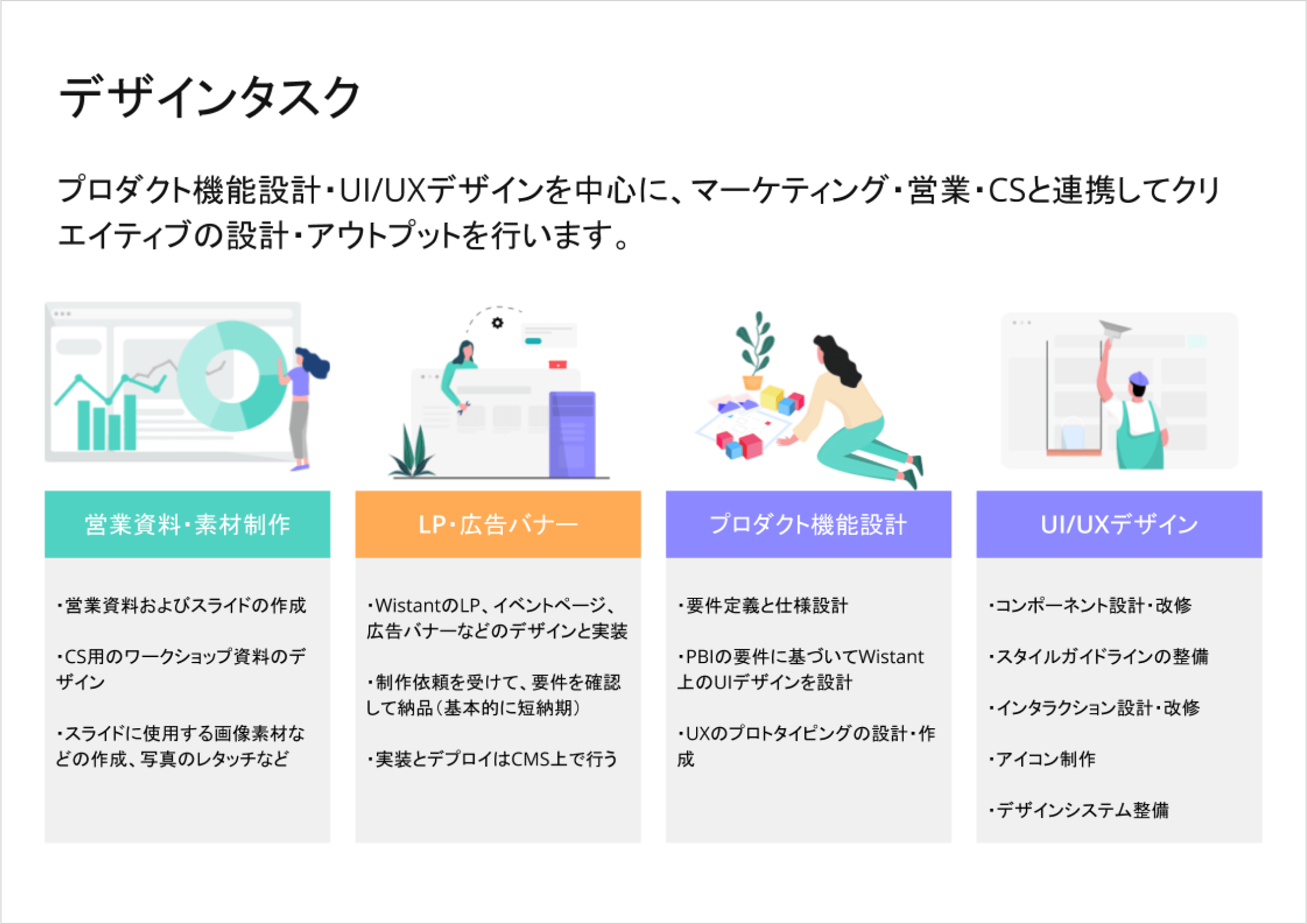
UI/UXデザイン
WEBデザイン
広告クリエイティブ
マークアップ
スクラムマスター
プロダクト開発
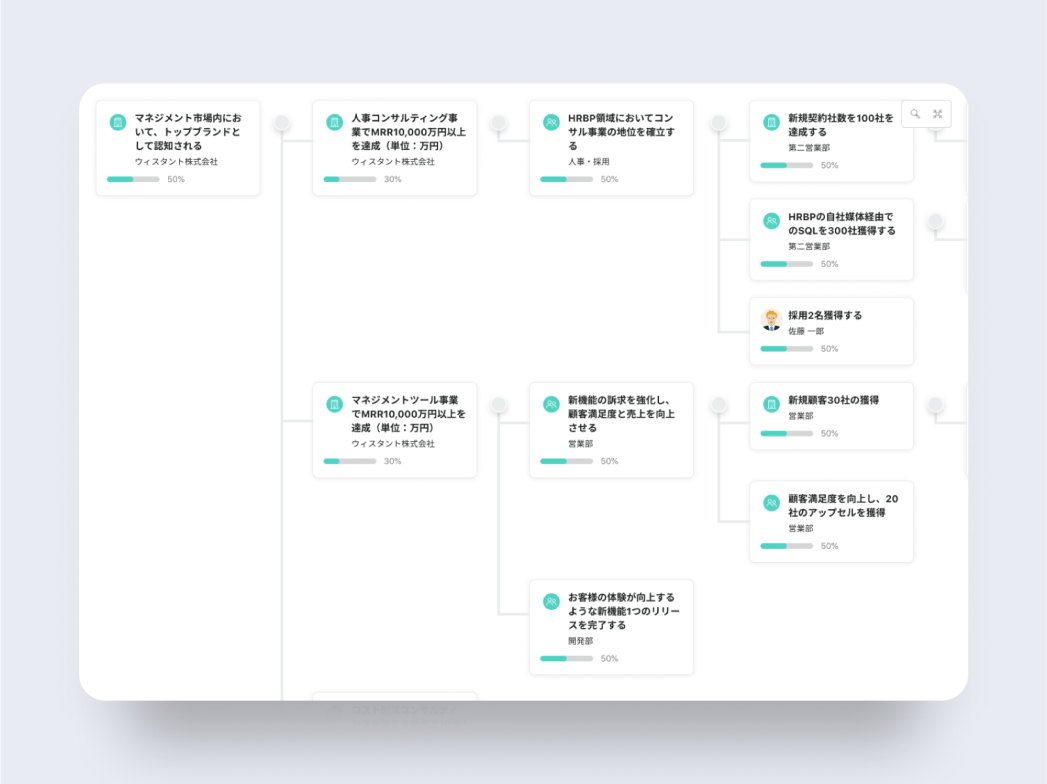
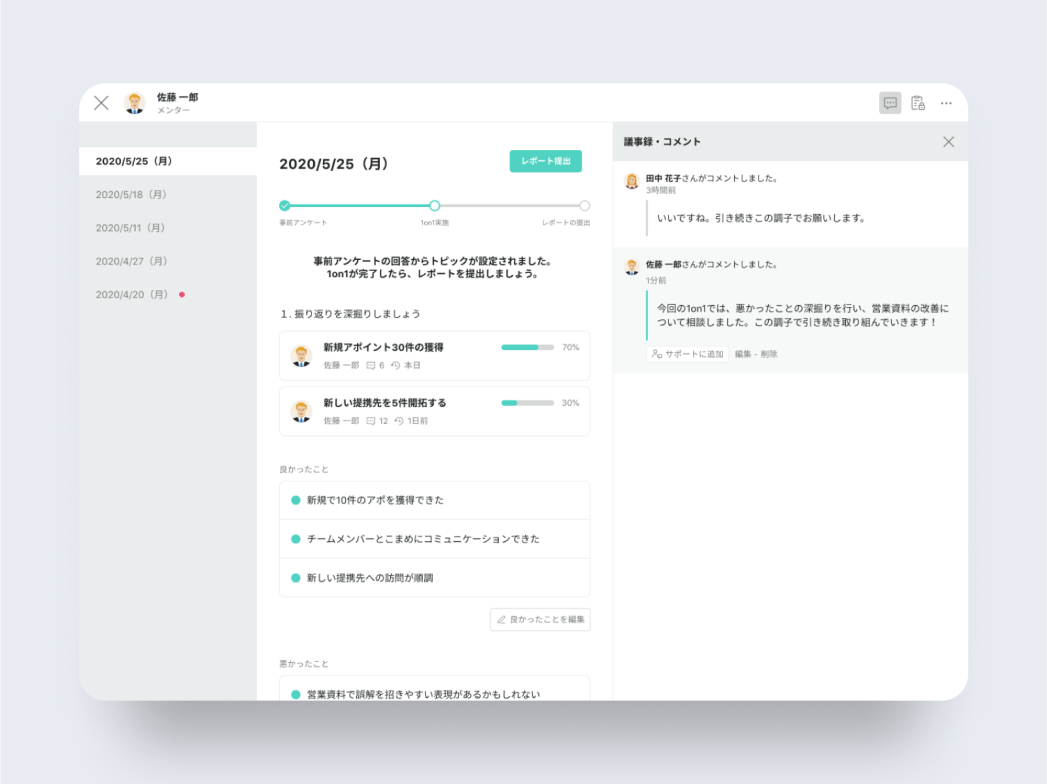
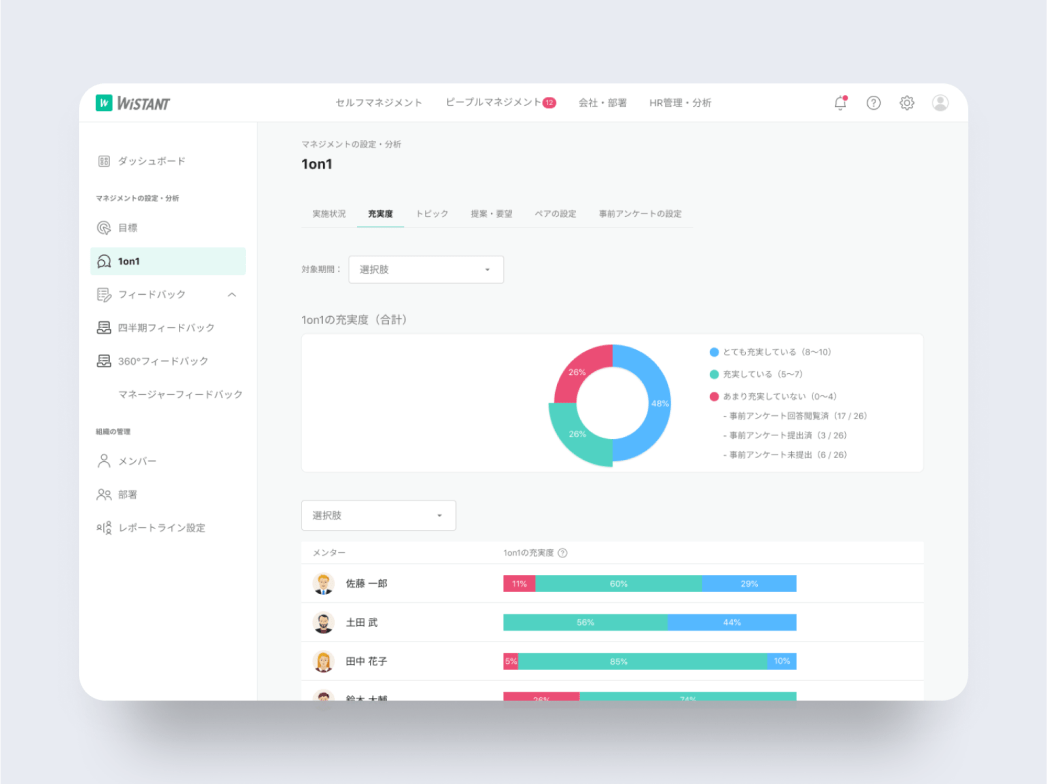
企業ごとに人事制度や目標管理など施策は異なるため、Wistantでは非常に柔軟にマネジメントの仕組みをデザインできるツールとして設計しています。そして、適切なマネジメントを適切に行うためのサポートや、人事領域のオペレーションの自動化、チームやメンバーのパフォーマンス可視化など、様々なソリューションを組み合わせることで組織のパフォーマンスを向上させます。これらのシステムは、多くの企業やユーザーに何度もヒアリングを重ねながら長い期間をかけて醸造してきた成果であり、Wistantが最も自信を持って提供できる価値・体験といえます。
Wistantには事業の立ち上げ当初から関わっており、何度かサービス方針のピボットを繰り返しながらプロダクトをブラッシュアップし続け、マーケティングからプロダクト開発まであらゆるクリエイティブに携わっています。









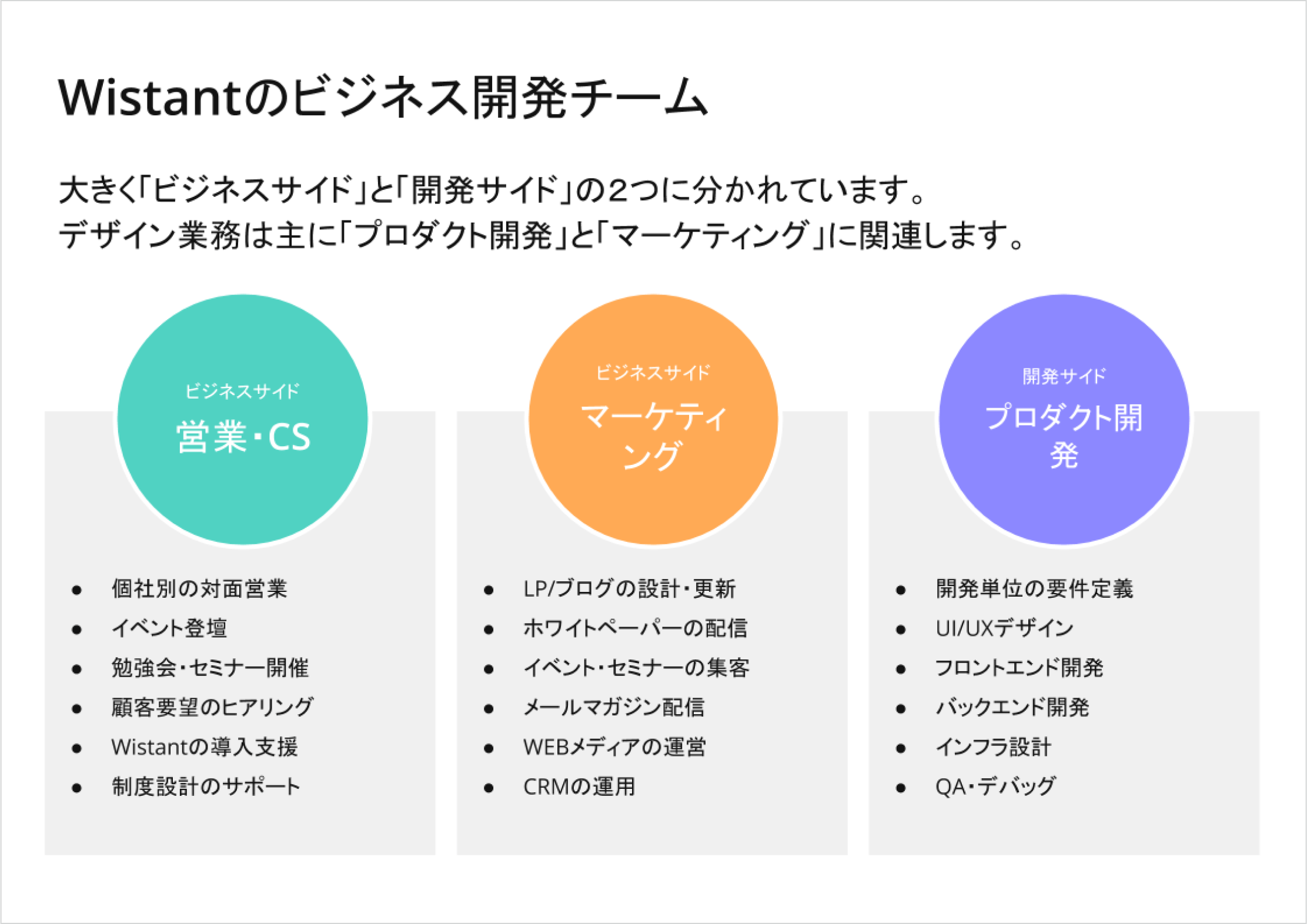
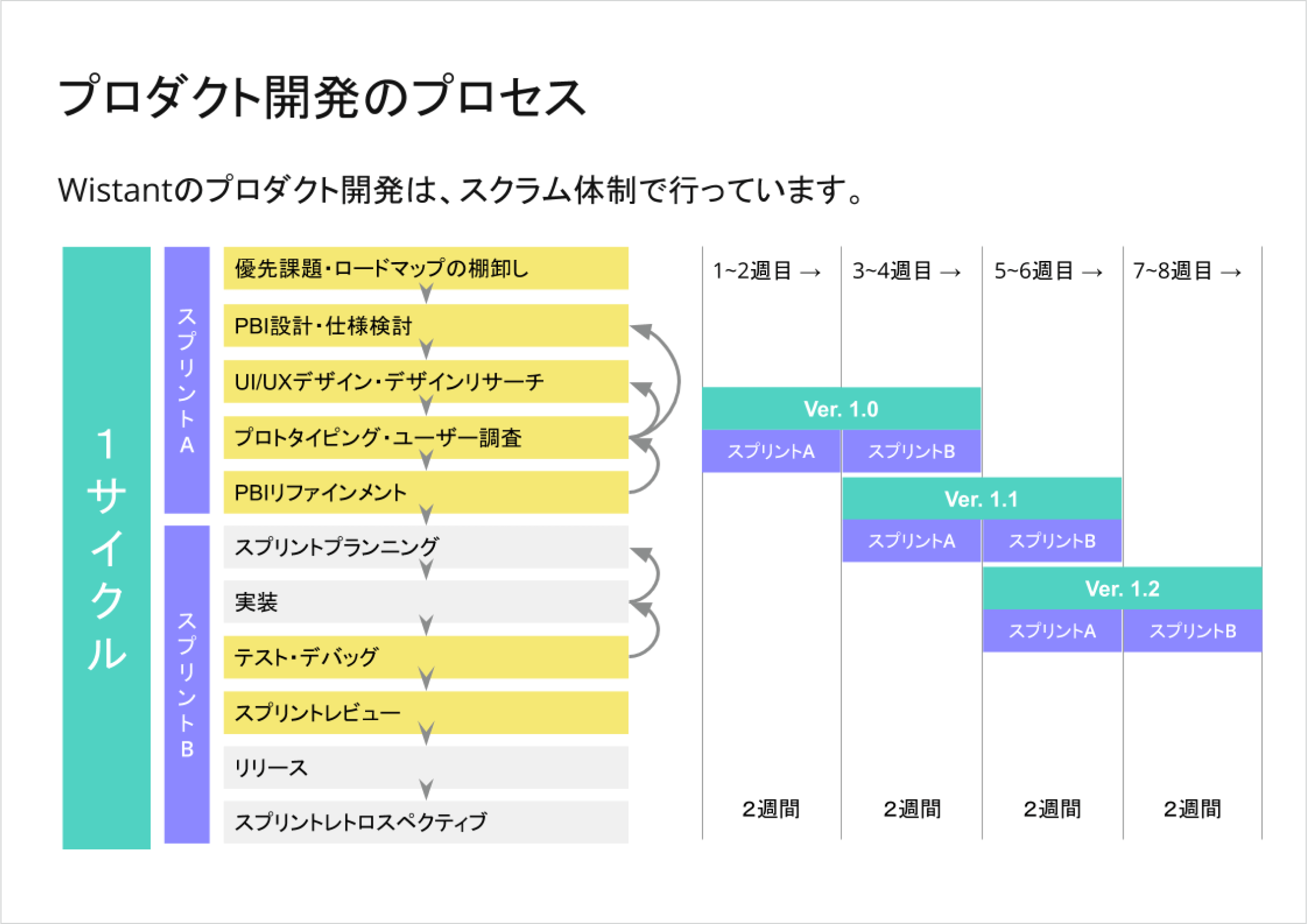
開発プロセス
開発チームは、エンジニア・デザイナーのほか、テスターやQAなども含めると10名前後の規模で構成されており、時期によってはさらに社外メンバーにお手伝いいただきながら開発しています。トレンドや最新技術の取り込み、自己研鑽など非常に優秀なメンバーばかりで、非常に恵まれた開発環境でした。
私は、顧客へのヒアリングやマーケティング戦略に基づき、デザイナーとして新しいユーザー体験の設計と画面のUI/UX設計をメインに担当しています。また、プロダクトオーナーと共同で開発計画の検討、及びスクラムマスターとして会議体の整備やタスクの管理など、開発進捗のサポートも担当しました。




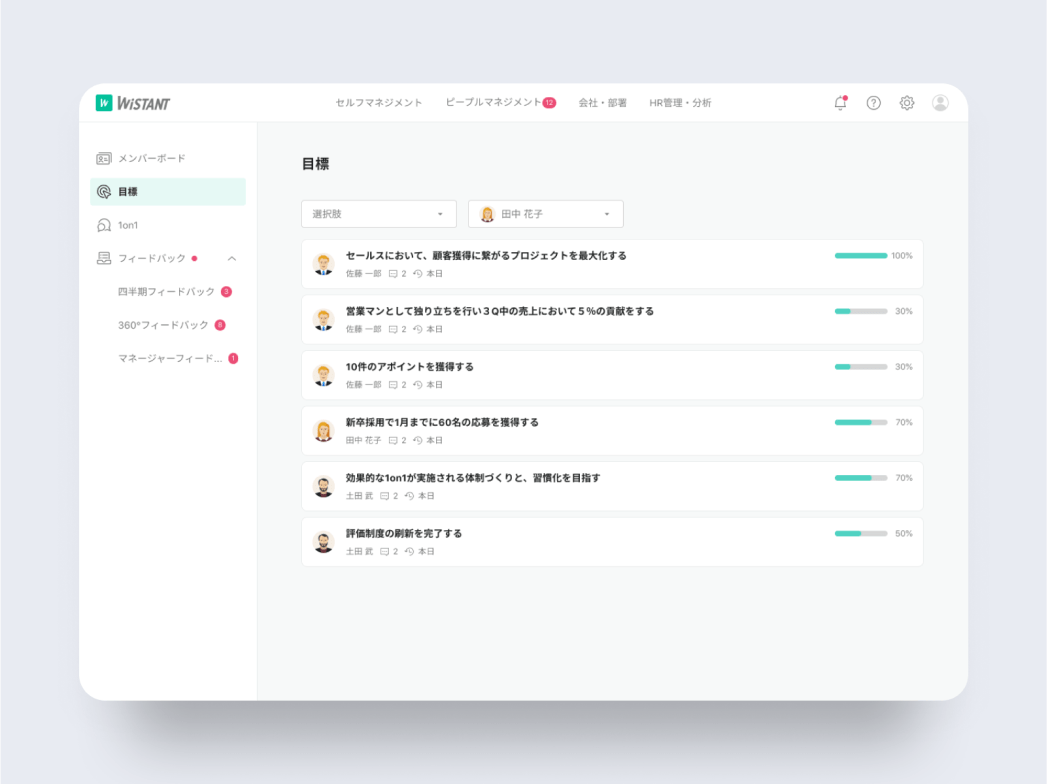
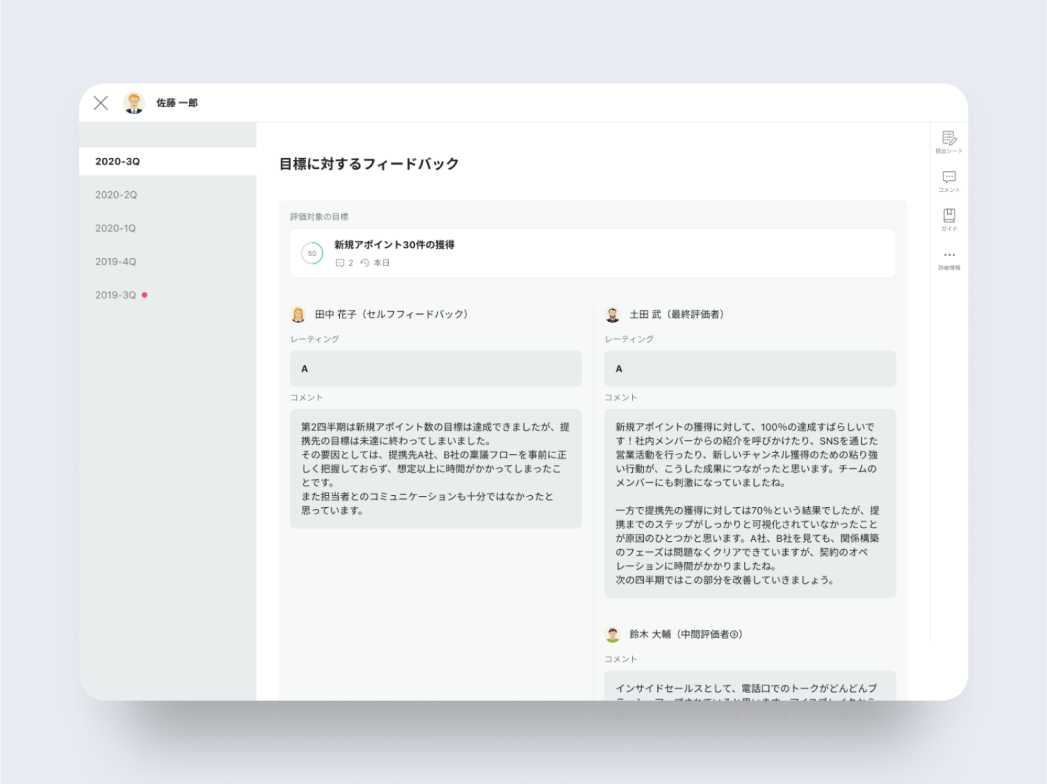
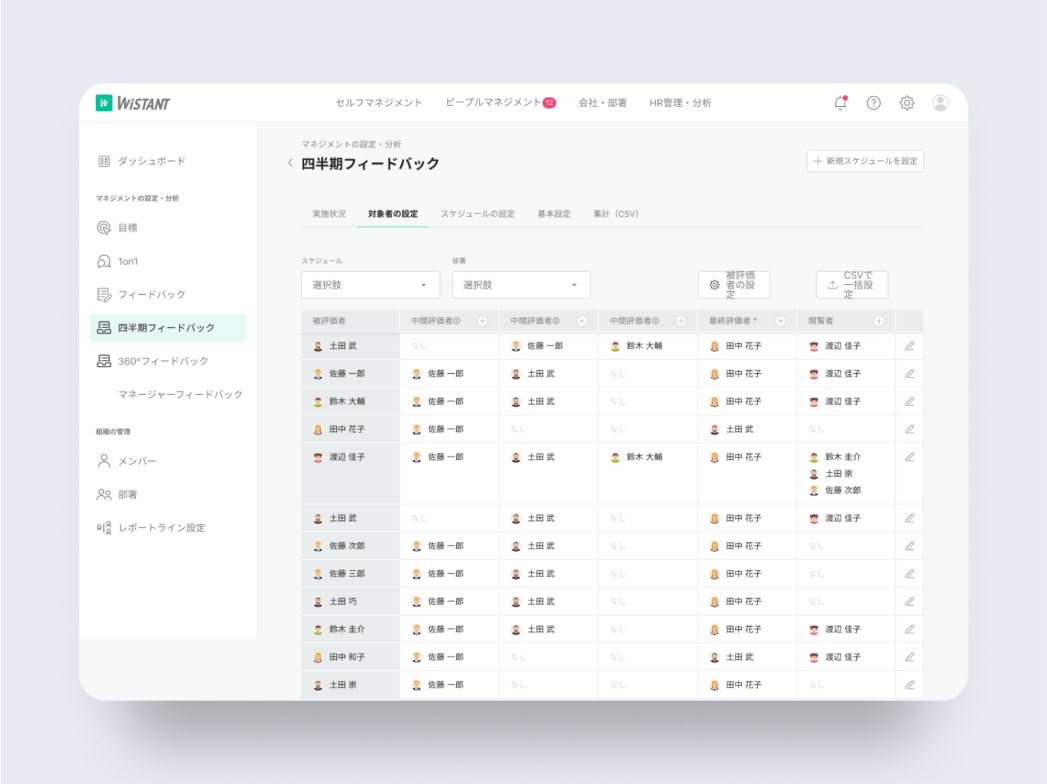
ユーザー体験の設計
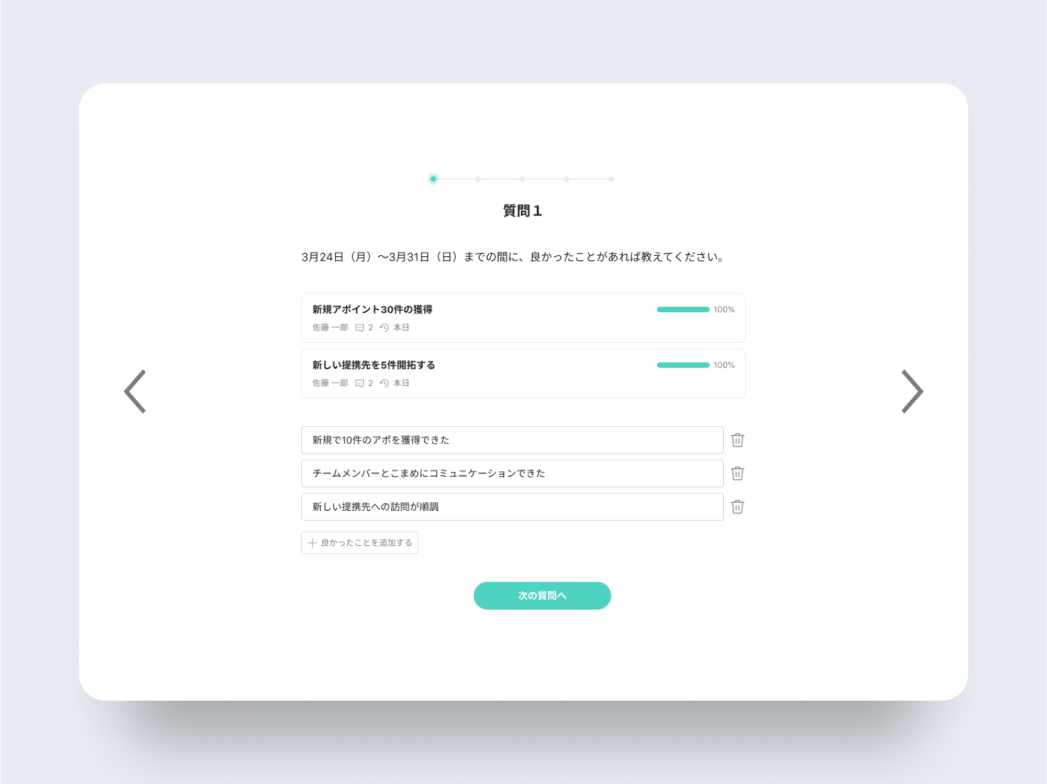
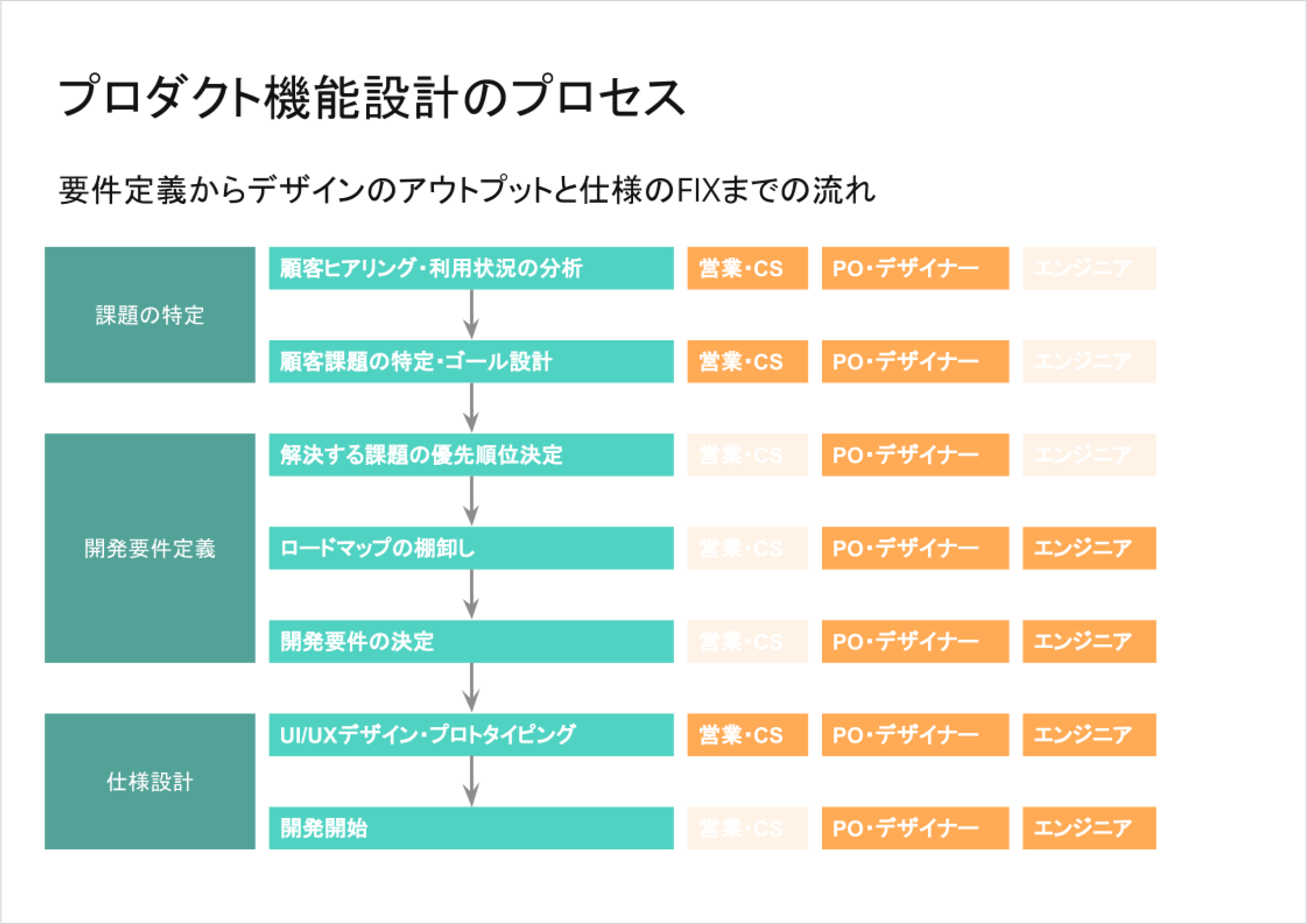
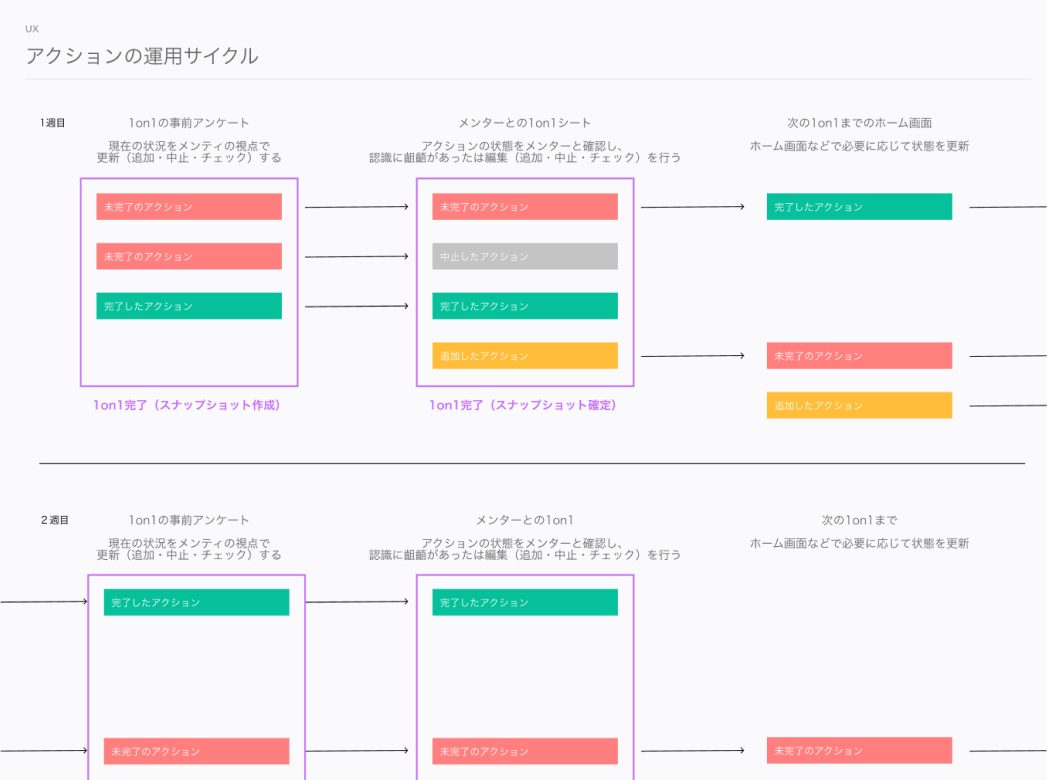
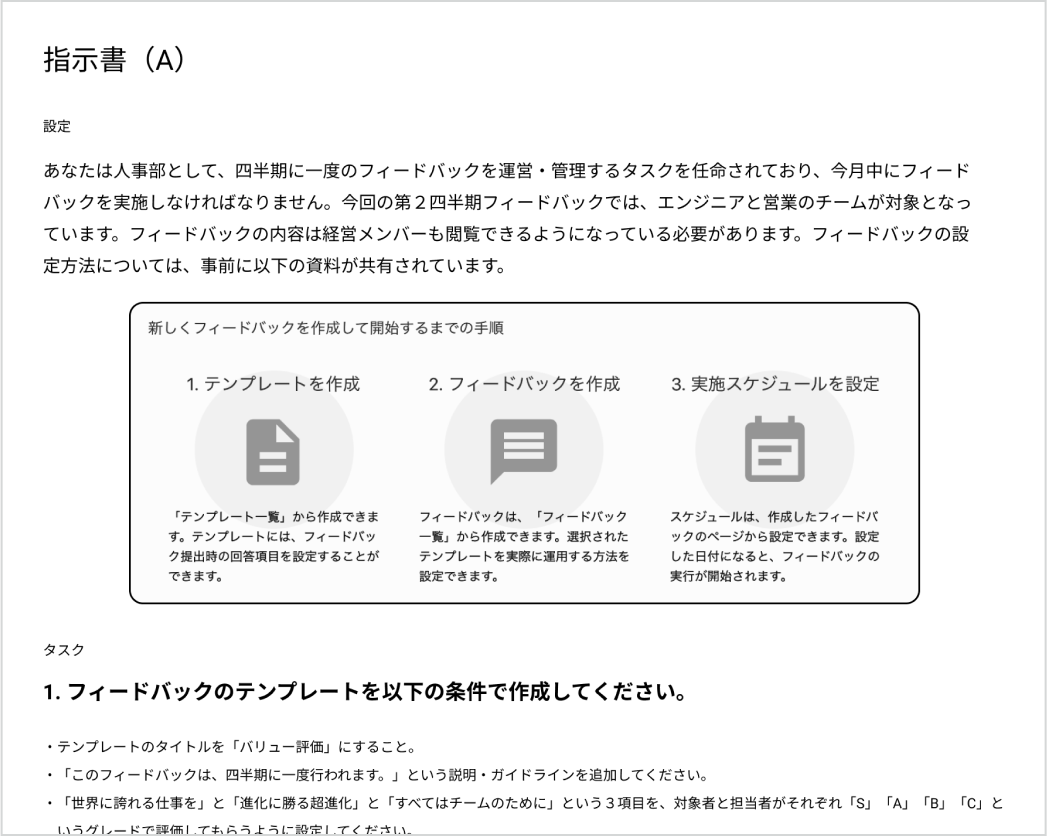
Wistantのユーザーには複数のロールモデルが存在し、ロールによって実現したいことやペインが異なります。例えば、組織の全体を管理する役割にある人事担当者は、複数の部署やグループに対して異なる施策を打ち出していたり、施策の実施状況に応じてフォローやリマインドを送るなど、非常に多岐にわたるオペレーションが存在します。そうした具体的な業務内容は現場の担当者や実際のお客様にヒアリング調査などを通じて抽出し、オペレーションをアクション単位で分解しながら課題特定を行い、あるべきUI/UXを検討します。そしてプロトタイピングやモックアップなどを活用しながら検証を進め、開発要件や仕様に落とし込みます。
ユーザーストーリー・ペルソナ作成
Wistant上のユーザーで特徴的な行動をしたり、営業段階でお客様に直接ヒアリングするなどしてロールモデルとなるユーザー像を特定・分析します。そして、該当するユーザーのインタビュー内容などを統合し、カスタマージャーニーやペルソナなどのフレームワークを活用しながらアウトプットを作成し、開発チーム内で共通認識を持てるようにしています。
印象に残っているエピソード
お客様からいただいた数々のフィードバックの中で、「以前使っていたツールだと社内からの問い合わせがたくさんありましたが、こちらのツールはそういう手間がなくて運営がスムーズでした。説明をしなくてもわかりやすいツールなのだと思います。」という、ツールとしてのわかり易さを評価していただいたことがあり、とても嬉しかったです。


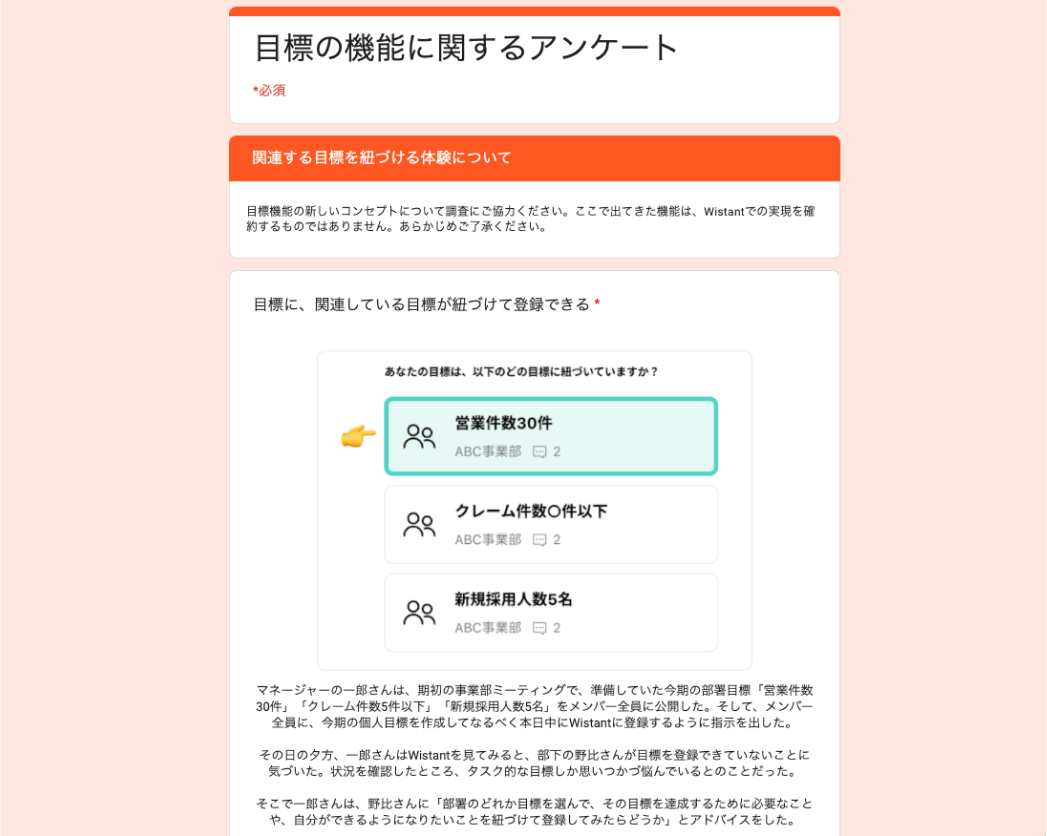
ユーザーテスト・アンケート調査
リリースした機能が想定通りに利用されているか?または課題が狙い通りに解決されているかを評価するために、定期的にNPSなどの定量的なアンケート調査や、顧客インタビューなどを通してヒアリングを行います。また、新しい機能や要望なども定期的にリサーチし、機能開発に役立てています。


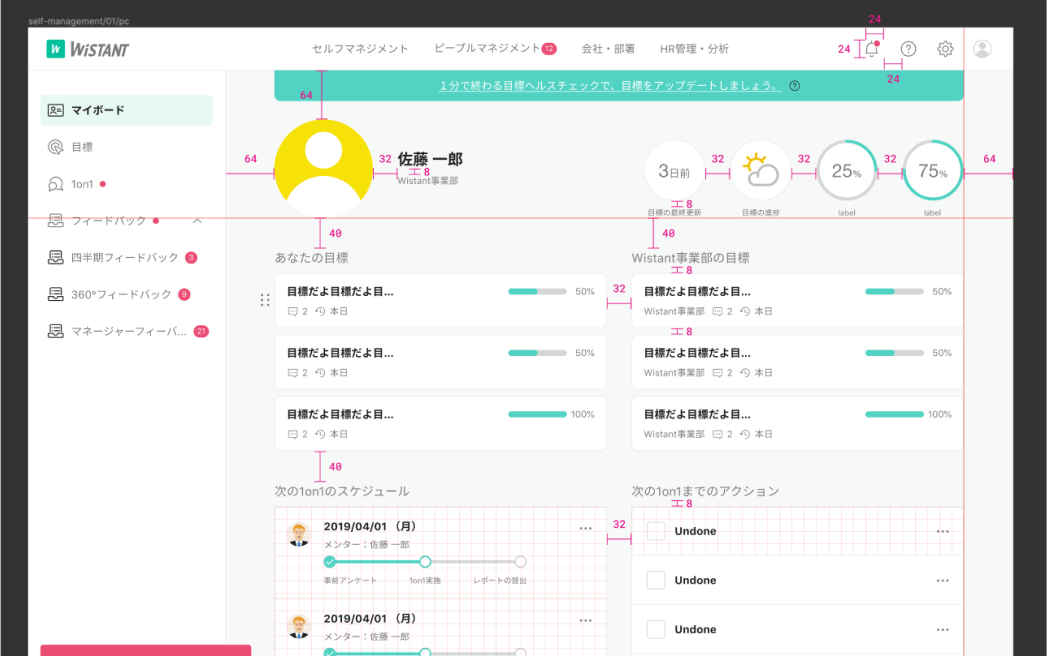
デザインシステム・ガイドライン設計
Wistantでは初期からデザインガイドラインを備えていたわけではなく、立ち上げからしばらくはUXの追求やサービスの方針転換など様々な理由でUI/UXを作り直すビルドアンドスクラップを繰り返してきました。しかし、その度にデザインや実装を作り直す必要があり、開発チームにかかる負担も増大していきました。そこで、開発のボトルネックを解消して課題解決のスピードと品質を向上し良質なUXを安定して提供するために、必要なUIコンポーネントをガイドラインから全て再設計し、フロントエンドエンジニアと協力してデザインシステムとして実現しました。これにより、目的であった開発の効率が改善しただけでなく、ダークモード対応など影響範囲の広い実装を高速に実現できるようになり、プロダクトの提供価値の向上に貢献しています。


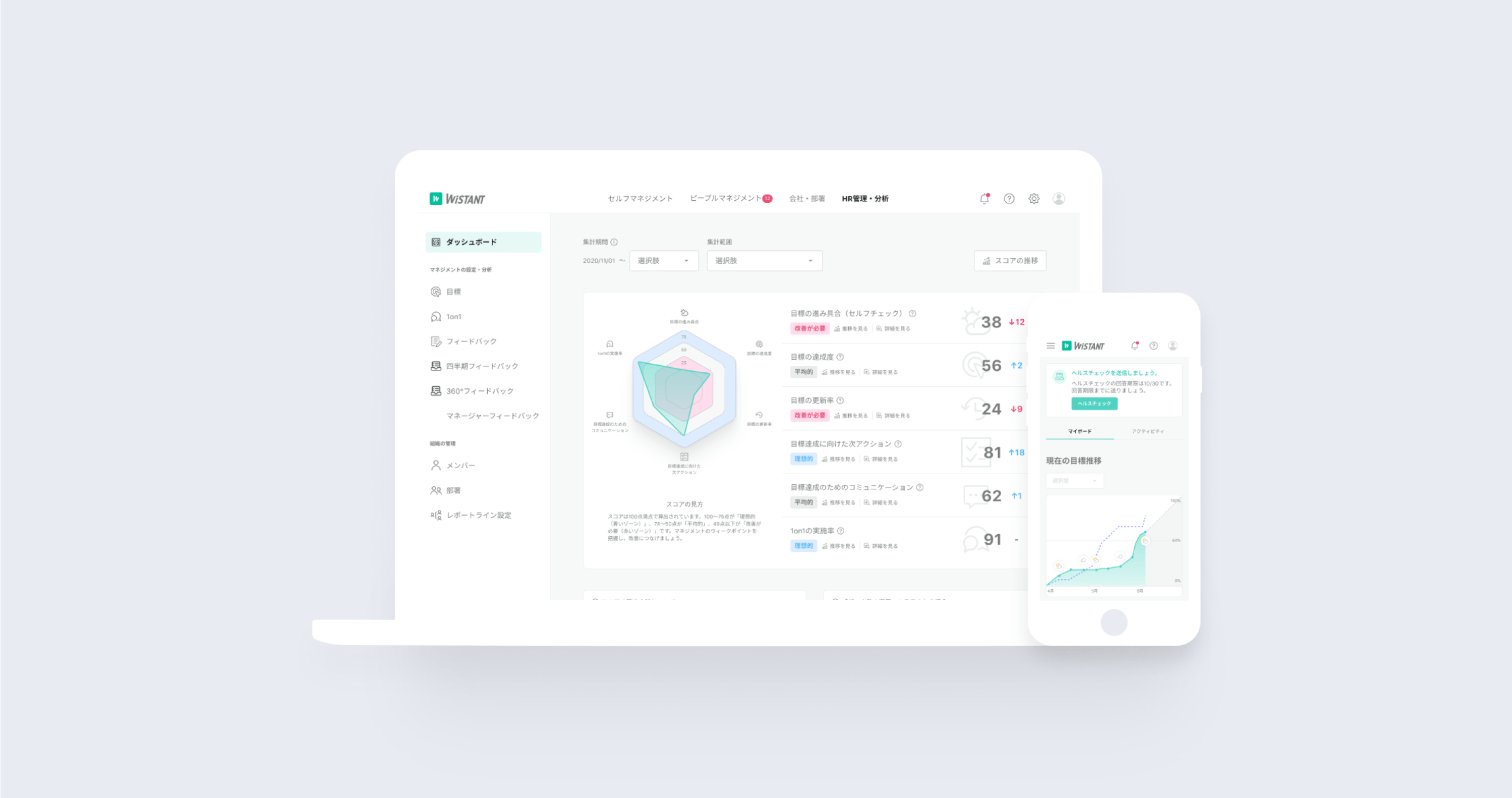
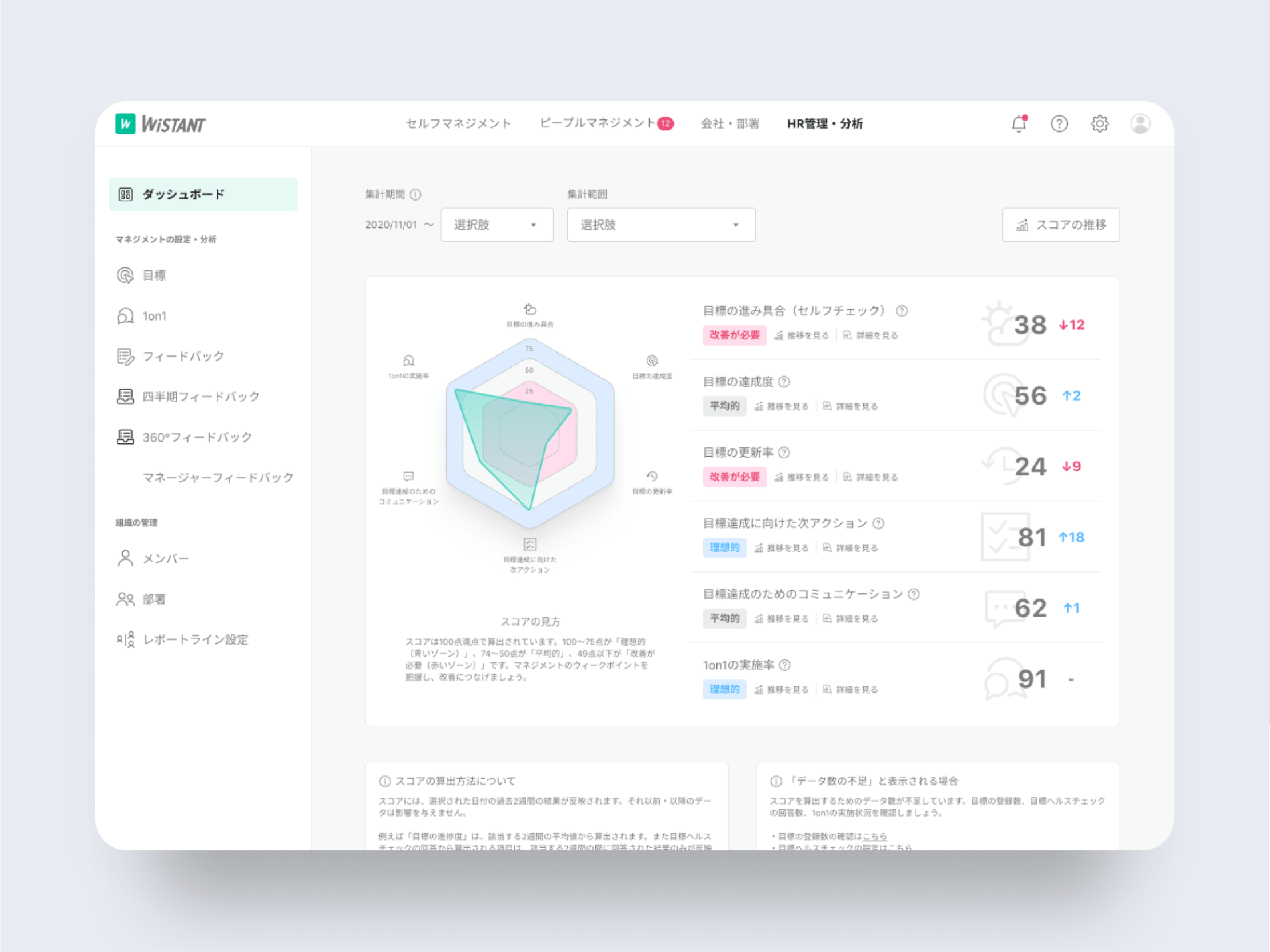
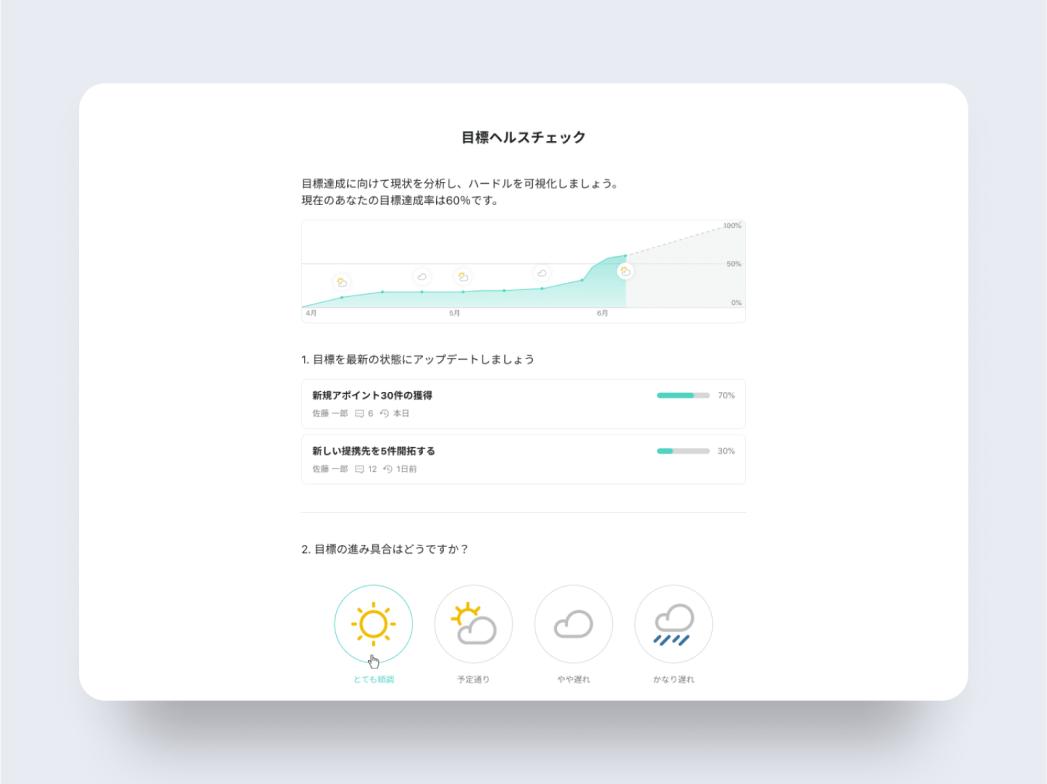
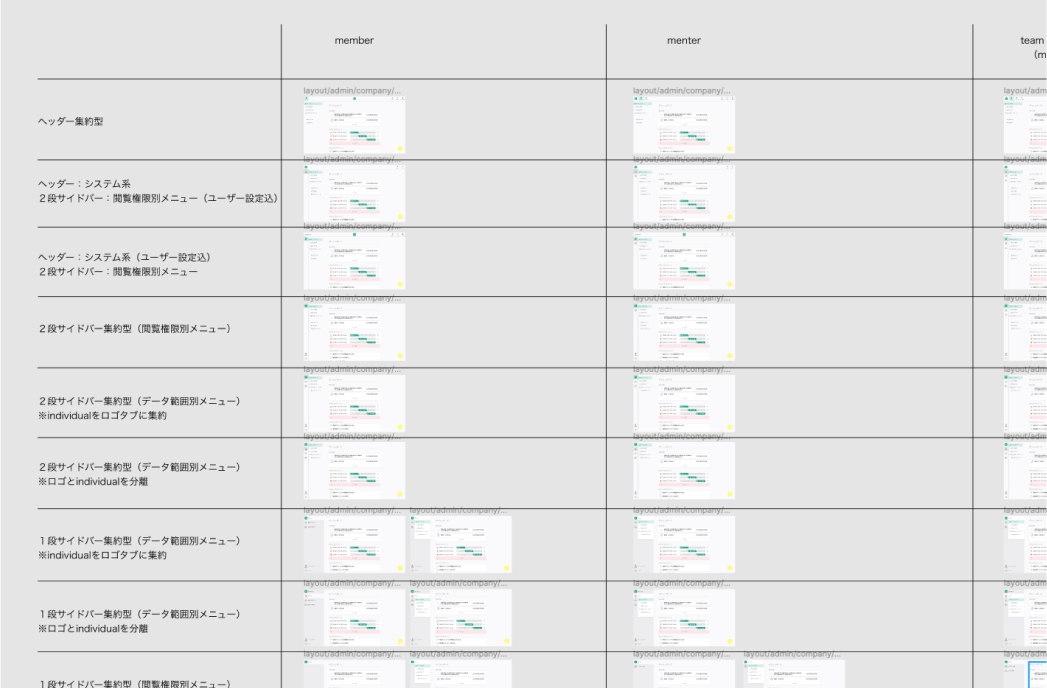
画面レイアウト作成
画面レイアウトはサービス開始当初から増え続け、差分も含めて数百画面に及びます。部分的に業務委託などのコラボレーターにも協力いただきながら作成していますが、大半は一人で設計・作成・管理を担当しています。ツールは主にFigmaを使用。c


サービス紹介サイトの運営
サービスのランディングページやイベントの申し込みページのほか、ブログコンテンツなどのデザイン・実装・メンテナンスを担当しています。サイト運営はマーケティングチームが主導しており、絶え間なく進化し続けるマーケティング施策に合わせて細かい調整やコンテンツの変更を非エンジニアのメンバーでも直接編集し公開できるように、CMS上での独自コンポーネント機能などを活用し、運営者にも使いやすい設計を目指しました。